New GPU描画でスマホでもサクサク

WebGLによりGPUで描画するため、大変高速です※
※WebGL実行可能環境にて
マルチプラットフォーム

様々なデバイスで動作します。
desktop app : Windows / macOS / Linux
※たぶん Steam 配布できます。
phone app : iOS / Android
browser : Google Chrome / Safari / Microsoft Edge / Firefox
※HTML5 + JS + WebGLが動作するなら大概いけます。
New レイヤのクロスフェードと画像変更と動きの拡張スクリプト

クロスフェードしながらレイヤ画像を変更出来ます。しかもpng・動画アニメしてても構いません
RUN sample画面を揺らす

画面全体、全てのレイヤを揺らす
RUN sampleトゥイーンアニメを行なう

レイヤーにトゥイーンアニメ(変形・移動・回転アニメーション)を加える
RUN sample立ち絵を簡単に扱う拡張スクリプト

レイヤ管理と立ち絵管理を簡潔にします
RUN sampleNew フラグメントシェーダで[trans]

インラインでGLSL(OpenGL Shading Language)を記述し、[trans]にフラグメントシェーダを適用できます。
RUN sample※例ではフラグメントシェーダでスクロールトランジションを実現しています。
New 画像も動画も重ねて表示

【内蔵のタグ】画像レイヤへ[lay][add_face]の操作で画像(png, jpeg)や動画(mp4, webp)を区別なく重ねて表示できます。目パチも動画立ち絵も思いのまま。
RUN samplemp4, webp動画再生

動画ファイルをサポート。画像レイヤのfn,face属性に指定できます。
※よってAIRNovelでいうムービーレイヤはありません
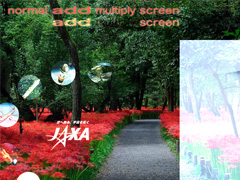
RUN sampleブレンドモード

ブレンドモードをサポート。重なった画像の表現方法を指定できます。
RUN sampleフィルター

レイヤーにフィルターを指定できます。
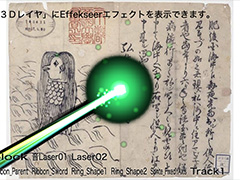
RUN sampleNew Effekseerエフェクト

Effekseerエフェクトが使えます(仕様策定中)
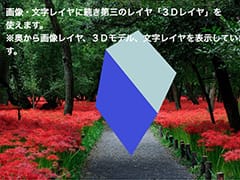
RUN sampleNew 3Dレイヤ

画像・文字レイヤと同様に3Dレイヤが使えます(仕様策定中)
RUN sampleNew 3Dレイヤ(glTF表示)

3DレイヤでglTFモデルを表示できます(仕様策定中)
RUN sample"Hip Hop Dancing" © yordanny.alzate (Licensed under CC BY 4.0)
New えもふりレイヤ

えもふりを表示するレイヤです。
本プラグインの使用者(開発者)は、簡易的な許諾書(最初にお読みください.txt)を確認して下さい。
※実際の開発時は、えもふり制作元の有限会社エムツーさんへE-moteインディーズプランの申し込み(またはコマーシャルプラン)をして下さい。
RUN sampleE-mote Powered by M2 Co.,Ltd.
New 3Dレイヤ・天球表示(実験機能)

天球のように360°パノラマ画像を表示できます(仕様策定中)
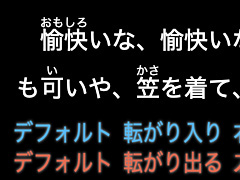
RUN sample文字出現演出

文字出現演出を指定できます
RUN sampleフォント利用

フォントファイル(※1)・Webフォント(※2)を利用できます
RUN sample
※1)拡張子woff2、otf、ttfのフォント
※2)WEB上のcssファイル
既読スキップ

一度読んだ箇所は、高速読み飛ばしすることが出来ます。クリックか未読部分で止まります。
RUN sample履歴と機能追加

テキストログ表示と、情報や機能を付加した表示ができます
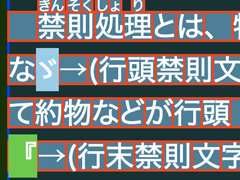
RUN sample禁則処理と文字詰め

読みやすさのため本格的な禁則処理を行います
RUN sampleNScripter的「一文字マクロ」

例えば「@」という一文字を引数無しマクロの別名にできます。
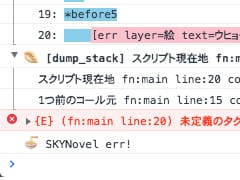
デバッグ機能

レイヤ構造や変数などを確認できます。
RUN sampleif文を使える

【内蔵のタグ】複雑な条件分岐を行える[if][elsif][else][endif]があります。
RUN sample複数行タグやマクロ

タグやマクロは複数行に改行して書け、コメントも書けます。
※このページでソースを見ても分かりませんが、実際のmain.snではタグを複数行で記述してます RUN samplefor文を使える

for文のように変数を変化させながら[call]を繰り返すマクロを提供
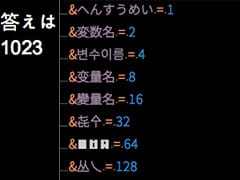
RUN sample変数名に全角文字

変数名は半角英数字、全角文字が使えます。
RUN sample※文字コード:UTF-8、改行コード:LF
無名ラベル

ラベル名を考えるのが面倒なとき、「無名ラベル」ともいうべき機能が使えます。
RUN sampleエスケープ文字

特別な意味がある文字(&[;*|《)や一文字マクロなどをそのまま表示できます。
RUN sampleサウンド再生

サウンド再生とフェードできます
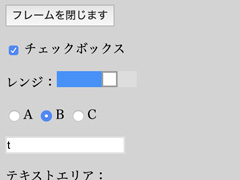
RUN sampleHTMLフレーム

HTMLファイルをベースとする「フレーム」表示・変数をやりとりできる
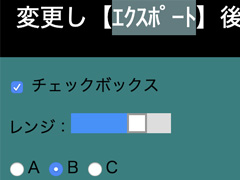
RUN sampleプレイデータ

プレイデータをエクスポート・インポートできる
RUN sample自動アップデート機能

制作したゲームに自動アップデート機能をつけられます
メールやツイッターとの連動

URLを開く[navigate_to]があります
ページ移動

[p]などの停止位置を「ページ」とみなし、戻ったり進んだりできる。
複数イベント待ち

[p]などの停止位置を「ページ」とみなし、戻ったり進んだりできる。
SKYNovel発表スライド

2018/7/7 SKYNovel発表時のスライドプロジェクトです(多少メンテナンスしてます)
RUN sample